طراحی گرافیک مدرن:
از اولین آیتم هایی برای طراحی سایت حرفه آگاهی به آخرین روش های طراحی قالب و متدهای روز مانند طراحی ریسپانسیو ، طراحی پروگرسیو ، طراحی تخت و … بکارگیری استانداردهای UI و UX در طراحی قالب سایت ، تلاش در جهت پیداکردن شناخت درست از کسب و کار و سازمان مشتری، زمینه کاری او، محصولات و خدماتش ، بازار هدف و ارائه پیشنهادهای متناسب تخصصی و شنیدن نظرات و بازخوردهای های مشتری و اعمال تغییرات لازم تا حصول رضایت کامل مشتری ازطراحی سایت است.
مهندسی محتوا :
وقتی می شود طراحی سایتی را حرفه ای نامید که طراحان آن، بر اساس پارمترهایی نظیر موضوع سایت ، اهداف سایت (اطلاع رسانی،فروش،تبلیغات،بازاریابی اینترنتی، فرایندهای سازمانی و …) و نوع محتوا (متن ، عکس ، ویدئو ، صدا) و با در نظر گرفتن میزان توانایی مشتری در تولید محتوای غنی ، تولید عکس ها و فیلم های باکیفیت و حجم و نرخ بروزرسانی لازم ، طوری محتوای سایت را مهندسی کند که مشتری بتواند با هزینه ای حداقلی ، پاسخی بهینه دریافت کند و زیبایی و جذابیت سایت ، در ترکیب ظاهر آن با محتوای آن ، جلوه پیدا کند.
بهینه سازی برای موتورهای جستجو و سئو :
از ملاک های طراحی سایت حرفه ای، سئوی حرفه ای است. این بدین معنی است که که طراح با اطلاع از آخرین بروزرسانی های الگورتیم های گوگل و دانستن قوانین بهینه سازی برای موتورهای جستجو کاربر را در اتخاذ استراتژی سئوی صحیح و درستکارانه راهنمایی کند و او را از ارتکاب به خطاهای سئویی و راههای غلط رایج بازدارد.
سادگی کاربرد و راحتی استفاده :
یکی دیگر از ملاک های طراحی سایت حرفه ای این است که وقتی کاربر مدیر سایت ، با قسمت مدیریت سیستم مدیریت محتوا ، کار می کند بتواند با حداقل دانش فنی ، به راحتی تمام و بدون هیچ نگرانی ، سایت را بروزرسانی نماید و از کار کردن با نرم افزار مدیریت سایت ، حس خوشایندی داشته باشد .
مهندسی محتوا :
نمایش درست و یکسان در مرورگرهای مختلف :
از ملاک دیگر یک سایت حرفه ای نمایش سایت به صورت کامل و یکسان در نسخه های مختلف مرورگرهای اینترنتی از کروم و فایرفاکس گرفته تا سافاری و اپرا و حتی اینترنت اکسپلورر و تا جای امکان نسخه های قدیمی تر مرورگرها وسیستم عامل های گوناگون است . نحوه نمایش حروف و علائم و اعداد، عملکرد افکت ها و کدهای سمت کلاینت و حداقل استفاده از پهنای باند و پردازش مرورگر و پی سی کاربر در نحوه نمایش و اجرای سایت در مرور گرهای مختلف حائز اهمیت هستند.
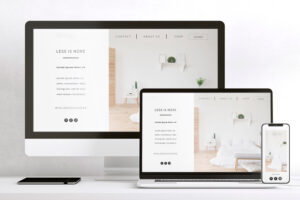
طراحی سایت هماهنگ با موبایل و تبلت :
بکارگیری روش های طراحی ریسپانسیو برای مدیریت نمایش سایت در ابعاد و رزولوشن های مختلف ابزارهای گوناگون اعم از موبایل ها ، فبلت ها ، تبلت های هفت اینچی و ده اینچی و مانیتورهای دسکتاپ و ابعاد بزرگتر از شاخصه های لازم طراحی سایت حرفه ای است.
طراحی مدرن چندرسانه ای :
کی دیگر از ملاک های طراحی سایت حرفه ای ، استفاده از چندرسانه ای ها مانند عکس ، ویدیو و فیلم ، صوت و تصویر است. عدم استفاده از فلش که در حال منسوخ شدن است و در عوض بکارگیری افکت ها و انیمیشن های مدرنHTML5 و CSS3 و JQuery و دیگر کتابخانه های جاوااسکریپت که ضمن جلوه بخشی بصری به سایت و ایجاد جذابیت ، سرعت لود صفحه را پایین نیاورده و پردازش سنگین به مرورگر کاربر تحمیل نمی کند.
برنامه نویسی امن :
از دیگر ملاک های طراحی سایت حرفه ای ، عدم وجود ضعف های امنیتی و نقاط آسیب پذیر است که به هکرها و نفوذگران امکان تخریب ، مخدوش کردن ولطمه زنی به اعتبار سایت را بدهد. عدم بکارگیری کامپوننت های نا معتبر، برنامه نویسی ایمن ، انجام تست های مختلف روی کدهای توسعه یافته قبل از انتشار و بررسی های دوره ای امنیت سایت ، مانع از بروز دغدغه برای صاحبان سایت می شود.
سرعت مناسب لود صفحات :
اگر سایتی زیبا و جذاب و بروز باشد اما با متوسط سرعت و پهنای باند اکثر مخاطبینش ، متناسب نباشد طوری که دیر بارگذاری شود و کند باز شود ، قطعا آن سایت ، سایتی حرفه ای نخواهد بود. کاهش حجم کدهای html، بکارگیری دستگیره های مناسب css ، بکارگیری روشهای فشرده سازی فایل های متنی cssو js قبل از ارسال به مرورگر مخاطب و کاهش مناسب بدون افت کیفیت تصاویر و فیلم ها ، در کنار سرورهای قدرتمند و نرم افزار با کدهای بهینه و تنظیمات کش کردن استاندارد ، کمکی موثر برای بهبود سرعت نمایش سایت شما و دادن تجربه ای دلپذیر به کاربران در کارکردن با سایت شما است.
چیدمان و ناوبری مناسب در سایت :
کاربر وقتی احساس کار کردن با سایت حرفه ای را خواهد داشت که بتواند با کمترین کلیک ممکن به محتوا یا مطلب خود برسد. استفاده از منوهای چند سطحی کشویی ؛ بکارگیری نوار پیشروی که موقعیت فعلی کاربر و مسیری که پیموده را به وی نشان می دهد ، جستجوی کارآمد ، لینک هایی که در فوتر یا سایدبار سایت ، کاربر را به مطالب و بخش های مهم سایت هدایت می کند ، می تواند کمکی مناسب به ناوبری و وبگردی کاربر در سایت کند.